
Mission College Web Refresh Project
A redesigned and refreshed UX/UI and frontend development project for Mission College.
- Category: UX and UI Design, Content Strategy, Information Architecture, Web Development, SEO
- Client: Mission College
- Role: Frontend Web Developer/Designer, Content Designer, UI/UX Designer, Project Lead
- Skills Used: UX wireframing, XML/XSL, Figma, usability testing, prototyping, user flows, Jquery, Adobe Creative Suite, UI design, UX, content strategy, project management, SEO. writing, HTML/CSS, JavaScript, SEMRush, Omni CMS, Bootstrap.
- Role: Functional and user-friendly website upgraded sitemap, navigation, user flows, upgraded UI design and layouts, brandbook, upgraded site responsiveness. App, news module, and calendar implemented to keep campus abreast of events and information.
Context
Mission College is a public community college located in the City of Santa Clara, and in the heart of the Silicon Valley. We offer a future of transfer to a four year institution, a future in a career of the student's choice, a future of increasing skills for both higher education and the workforce and a future for an associate’s Degree or certificate that launches goals.
Prior to my start, the website and general digital presence had little governance, weak SEO, an inconsistent voice, and chaotic information architecture. Although my predecessor maintained the website from a technical/backend point of view, he was not a creative designer, and the result was a dense and old-fashioned look.
As a full-time employee of the organization, my role was both to establish good practices of web content management, project manage various technical initiatives for the Distict and College, and get to know the digital needs of our community. Then, I took this knowledge into the tasks of designing and developing enhanced web content standards, IA, UXD, UI Design, and branding. I also conceptualized and built a mobile app, designed and developed a news module, and revised nearly every webpage with our new standards, look, and best practices in mind.
Site Health, UX, and SEO Improvements
The following report displays the dramatic and positive change in site health. These improvements included fixing broken links, reducing duplicate content, implementing standards of WCAG web accessibility, and creating/implementing brand standards. These stats are generated from SEMRush.com.
- Overall site health doubled from 57 to 84, higher than industry standard for websites in the education sector.
- 48% increase in users, 36% increase in new users, 20% increase in overall sessions after project (measured in GA).
- Complete elimination of broken pages, including removing broken links, removing duplicate content, and streamlining IA.
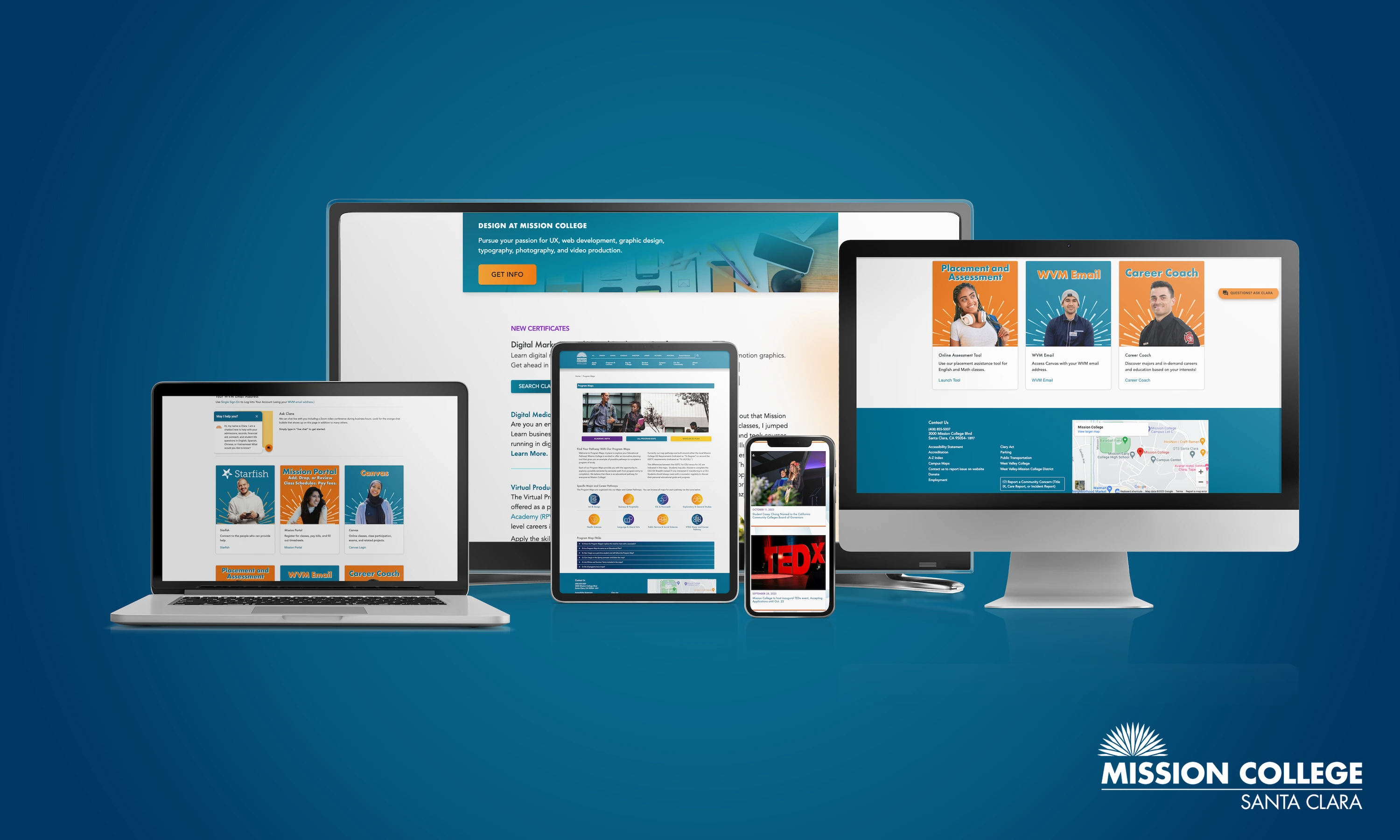
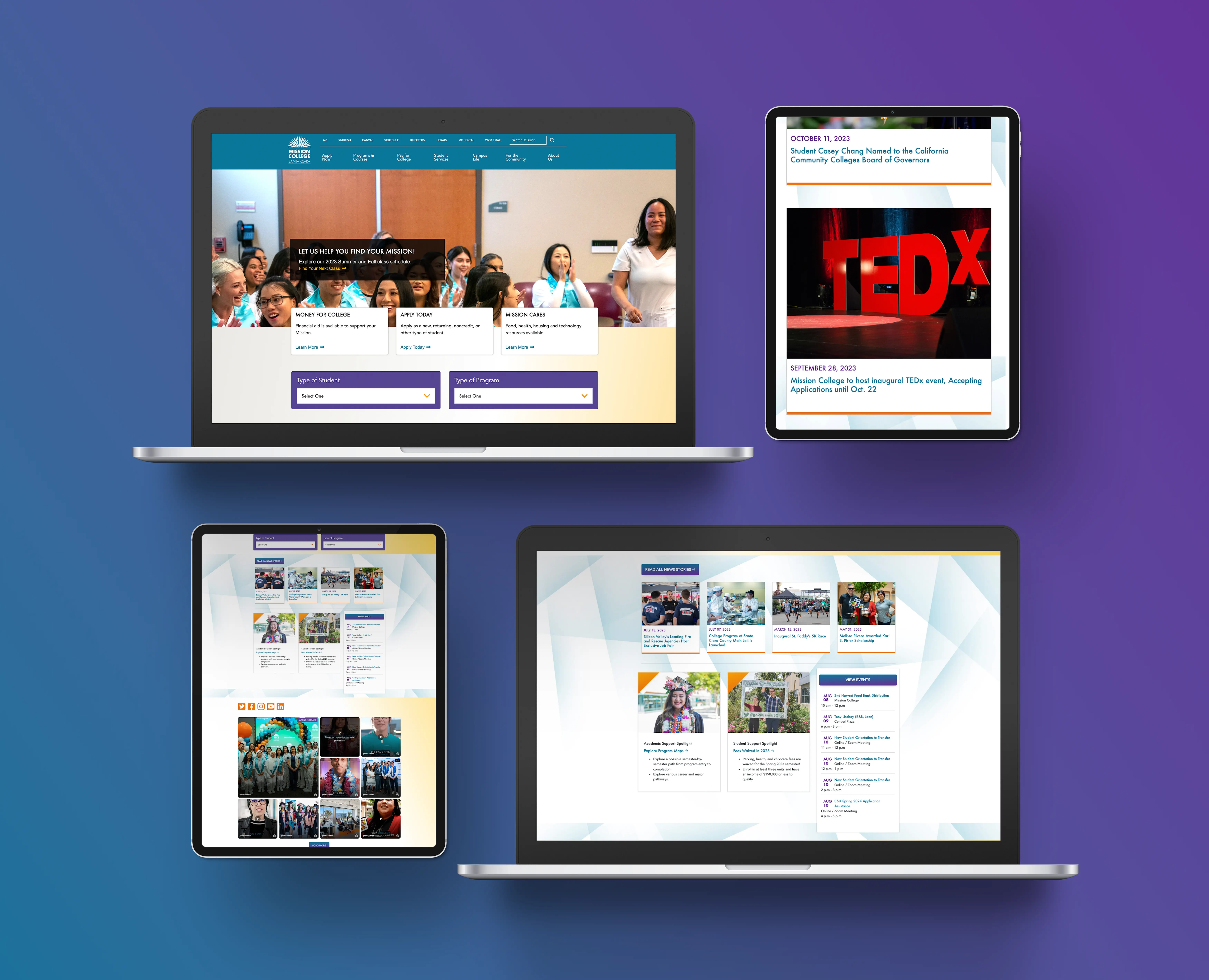
Homepage Design and Implementation
In this phase of the project, I created wireframes, prototypes, worked with third-party vendors, and collaborated on frontend development to make sure our technical launch and aesthetic needs were met and exceeded.
After collecting the technical specifications from stakeholders in the project, I drew wireframes of the new layout, then drafted prototypes with color and detail.
Then, in collaboration with Modern Campus, we brought the designs to life with HTML/CSS, JavaScript, and XML/XSL. A primary focus of the redesign was to make sure that it was responsive and compliant with WCAG standards of accessibility. In comparison to the old homepage, the design is more accessible and flexible on all screen sizes and also meets our updated brand guidelines.

The revised layouts a responsive and accessible on mobile, tablet, laptop, and desktop screen sizes.
Event Calendar
Omni CMS launched their new events module after a long wait, and we couldn’t wait to offload the old one. It was severely outdated and did not match our content and brand standards.
While the module itself is a product linked to the CMS, I was tasked with designing setting up the information architecture, writing custom CSS and planning out how our web users would interact with the new tool.
The new calendar has added much to our website. The most popular feature of it is the way we can embed specific feeds onto various webpages, providing web users with super specific event information. It is a terrific way to encourage student participation in campus life.
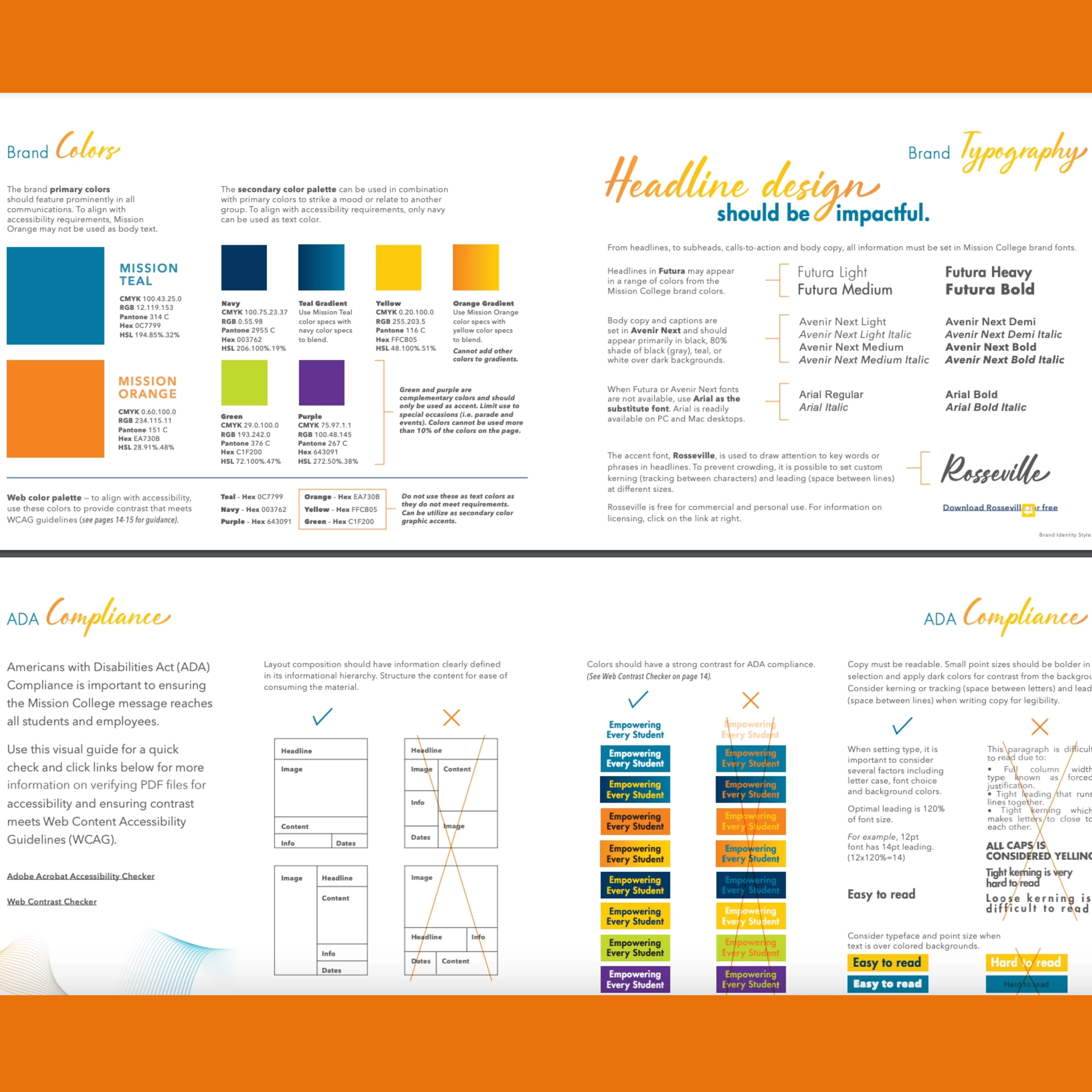
Brand Style Guide

New brand style guide for for Mission College.
Brand Style Guide
View BrandbookA brand style guide is a holistic set of standards that defines an organization's branding. It references grammar, tone, logo usage, colors, visuals, word usage, point of view, and more. By creating a detailed brand style guide, published content is consistent, polished, recognizable, and enjoyable.
In Spring 2023, the College, led by the Brand Enhancement Taskforce, underwent a brand update highlighted by a new Style Guide. This guide included an updated logo, new colors, fonts and more.
In collaboration with our in-house creative team, and a contracted designer, we drafted this working document to address the use of the logo, colors, writing conventions, and typography for the organization. This ultimately led to greater understanding and cohesion across digital and print properties.
After gathering input from both campus community, marketing team, and other stakeholders, the brand guidelines were publicized and released. In the following months, a focus was placed on developing new templates and UI components/layouts that adhered to new cohesive guidelines.
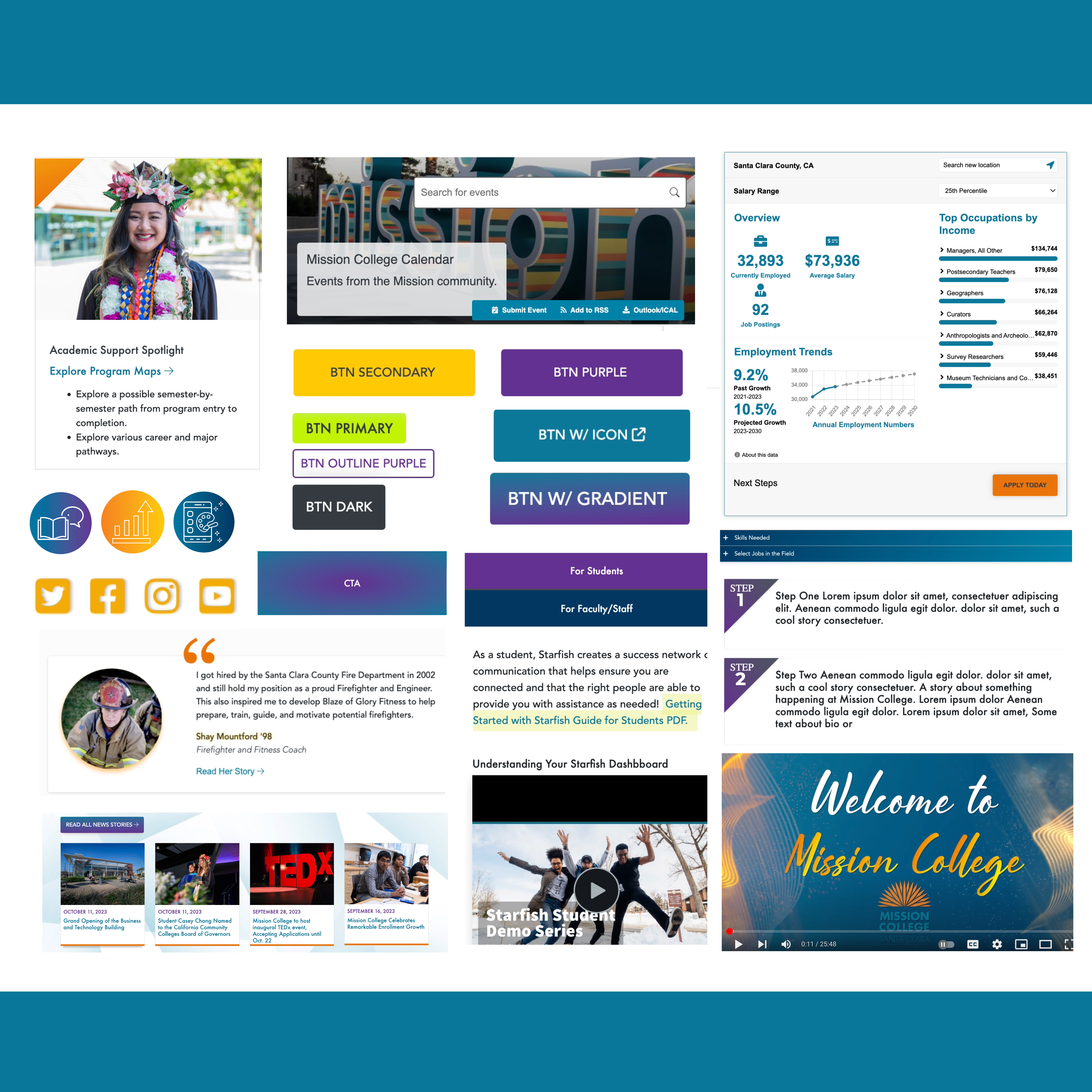
UI Design and Components
User interface (UI) elements are the parts we use to build apps or websites. They add interactivity to a user interface, providing touchpoints for the user as they navigate their way around; think buttons, scrollbars, menu items and checkboxes.
To make the website branding and user experience more cohesive, I designed web assets/components using html/css, Bootstrap, JavaScript, and XSL/XML to match our new color webpage layouts and color pallete. I used these new UI components to showcase testimonials, programs, CTAs, and other featured pieces of information.

New UI components for Mission College.
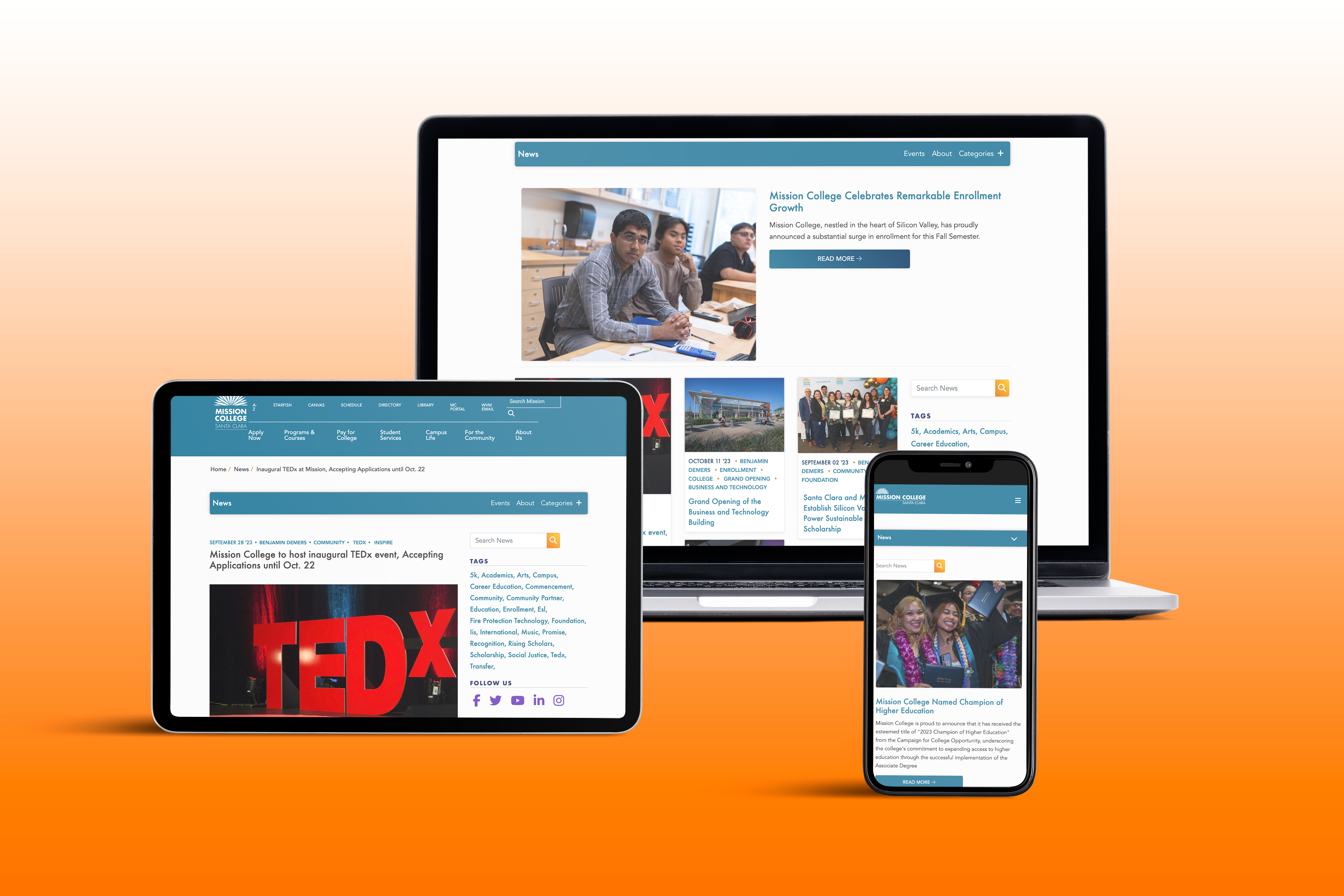
News Module - Design to Implementation
Creating a news/blog module for Mission College was an extensive project that involved multiple stages. Beginning with brainstorming sessions to outline key features, I sketched mockups to visualize the layout and design elements
For development, I utilized Bootstrap as the base for responsive design, while HTML/CSS formed the core of the templates, focusing on responsive layouts and visual styling. Jquery added interactive elements, and PHP managed server-side functionalities, such as dynamically displaying content.
Rigorous testing ensured the module functioned seamlessly across browsers and devices, allowing for iterative improvements based on user feedback.
Omni CMS played a pivotal role in implementing the templates into our existing environment. They efficiently configured the CMS to seamlessly integrate the templates, allowing for easy content management and publication through the Omni CMS interface. This ensured a smooth and user-friendly experience for managing news and blog content.
Upon completion, the module was launched, making it accessible to the Mission College community. Ongoing maintenance focuses on monitoring, updates, and ensuring alignment with Mission College's branding and objective.

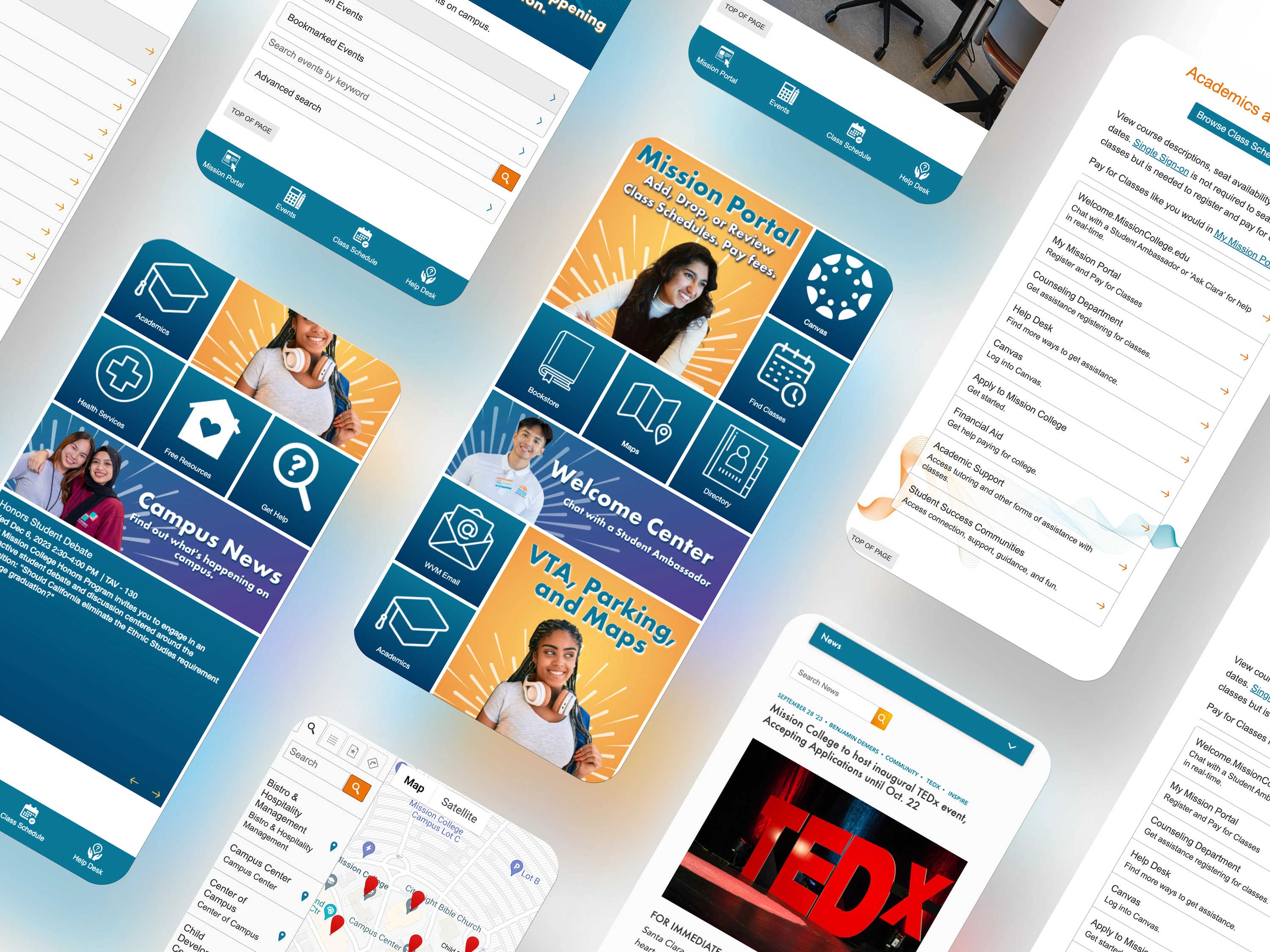
Go Mission! App
An optimized user experience for Go Mission! Wireframing, Adobe Creative Cloud, usability testing, UI design, UX writing, and user flows.
Learn More
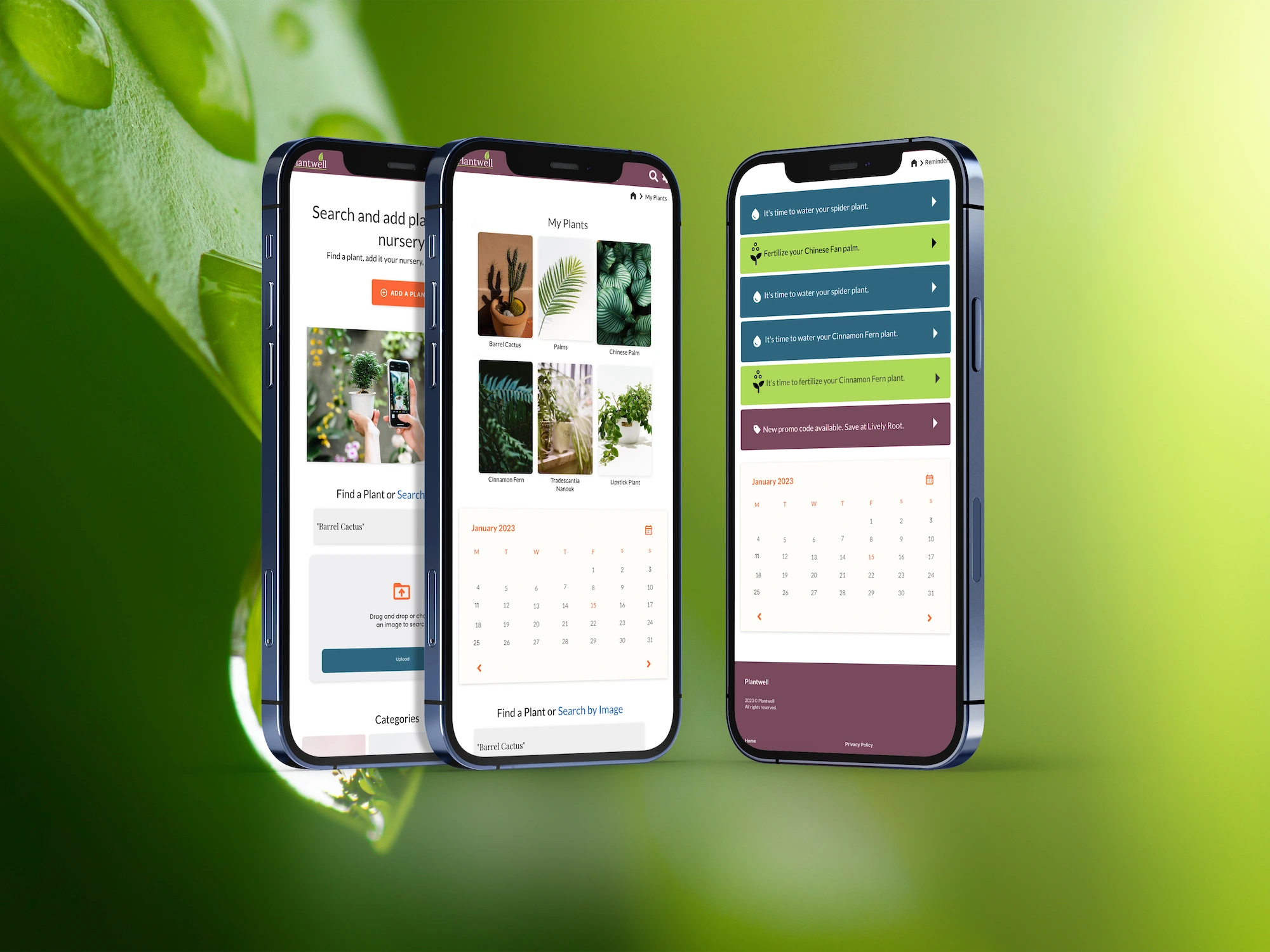
Plantwell App
A redesigned user experience & UI interface for the Plantwell app with wireframing, usability testing, UI design, UX writing, and user flows.
Learn More
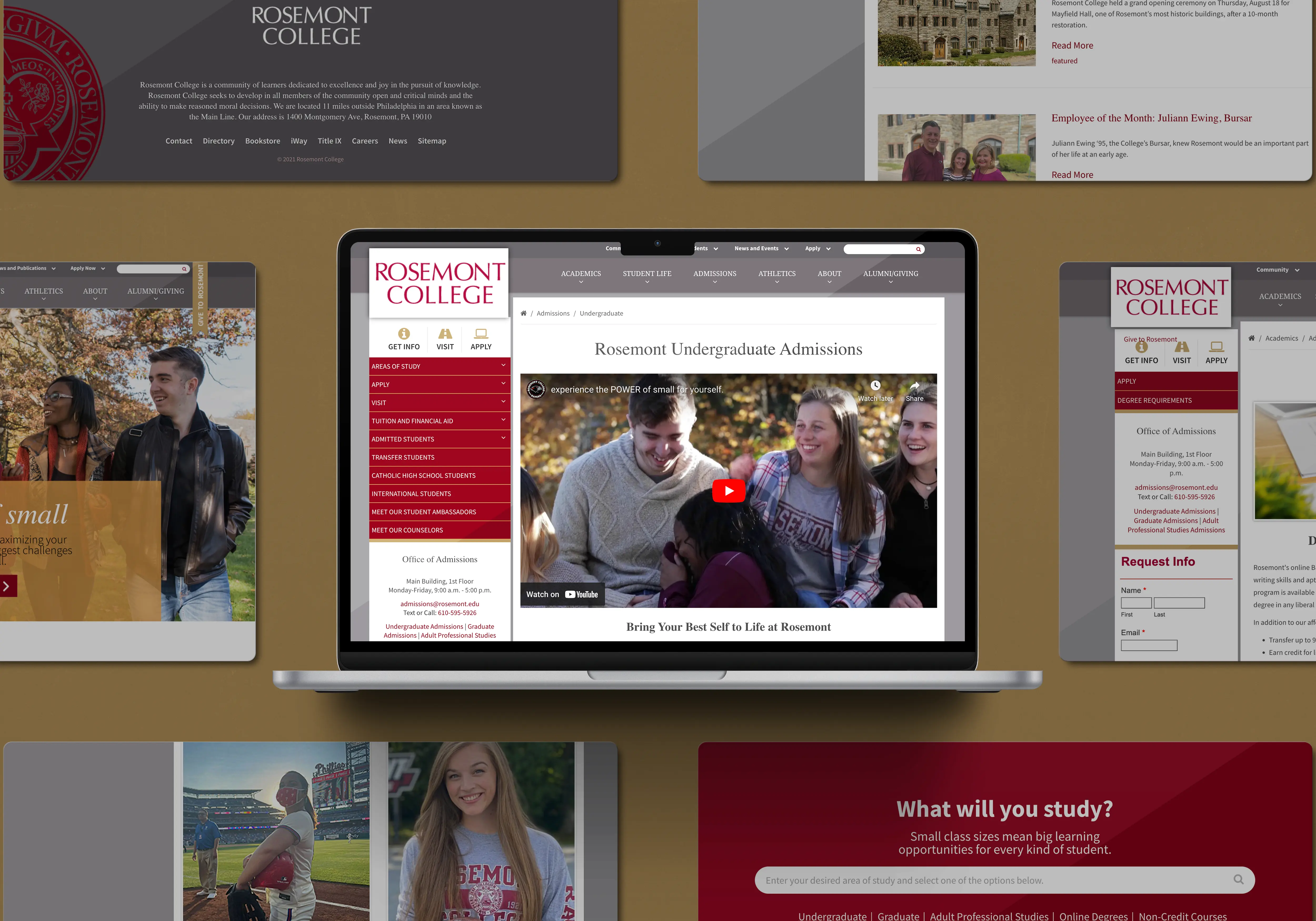
Rosemont College
Functional and user-friendly website upgraded sitemap, navigation, user flows, upgraded UI design/layout, and upgraded site responsiveness.
Learn More