
Plantwell App UX Design
A redesigned user experience and UI interface for the Plantwell app. UX wireframing, usability testing, UI design, UX writing, and user flows.
- Category: UX and UI Design
- Client: Plantwell
- Role: UX and UI Design
- Skills Used: UX wireframing, Adobe Photoshop/Illustrator, Miro, usability testing, Web Design, UI design, UX writing, user flows.
Context
The existing opp, offered for the purpose of providing watering reminders for plant owners, was chosen as the subject for this UX case study. Plantwell's current iteration presented many UX problems that ranged from a complete lack of instruction and accessibility, to a general lack of feedback for the user. In short, it was extremely unintuitive.
My goal was to recreate the user experience from analysis to highfidelity mockups in order to better match the opp to the needs and expectations of modern technology users. Challenges In its current state, almost all aspects of the opp had to be redone.
Without any navigation system or help resources, it was tricky to know where to begin. There were also technical challenges, especially in regards to logging in and signing up. Heuristic Analysis
Heuristic Analysis
The first phase of the redesign process involved analysis. In order to identify Plantwell's pain points and opportunities, a heuristic analysis yielded the following conclusions.
- There was no navigation system, and no straightforward way of exiting a screen or activity. This left the user at a loss for control and flexibility, and also prevented them from making and recovering from errors.
- A lack of written content highlighted the absence of help and documentation resources.
- A lack of system feedback, especially during log in, not only caused (and did not prevent) user errors, but it also signaled a departure from consistency and standards. For example, there was no "forgot password" prompt and icons representing various functions in the opp had no labels to identify them.
Wireframing
The following wireframes represent the tasks involved in adding a new plant. The first round of wireframes was subjected to usability testing, and then revised to see how they matched up with the actual needs of humans. The two subjects in the testing phase were encouraged to think out loud and ask questions as they demonstrated the manner in which they would participate in a series of tasks. I used Adobe XD to create these.
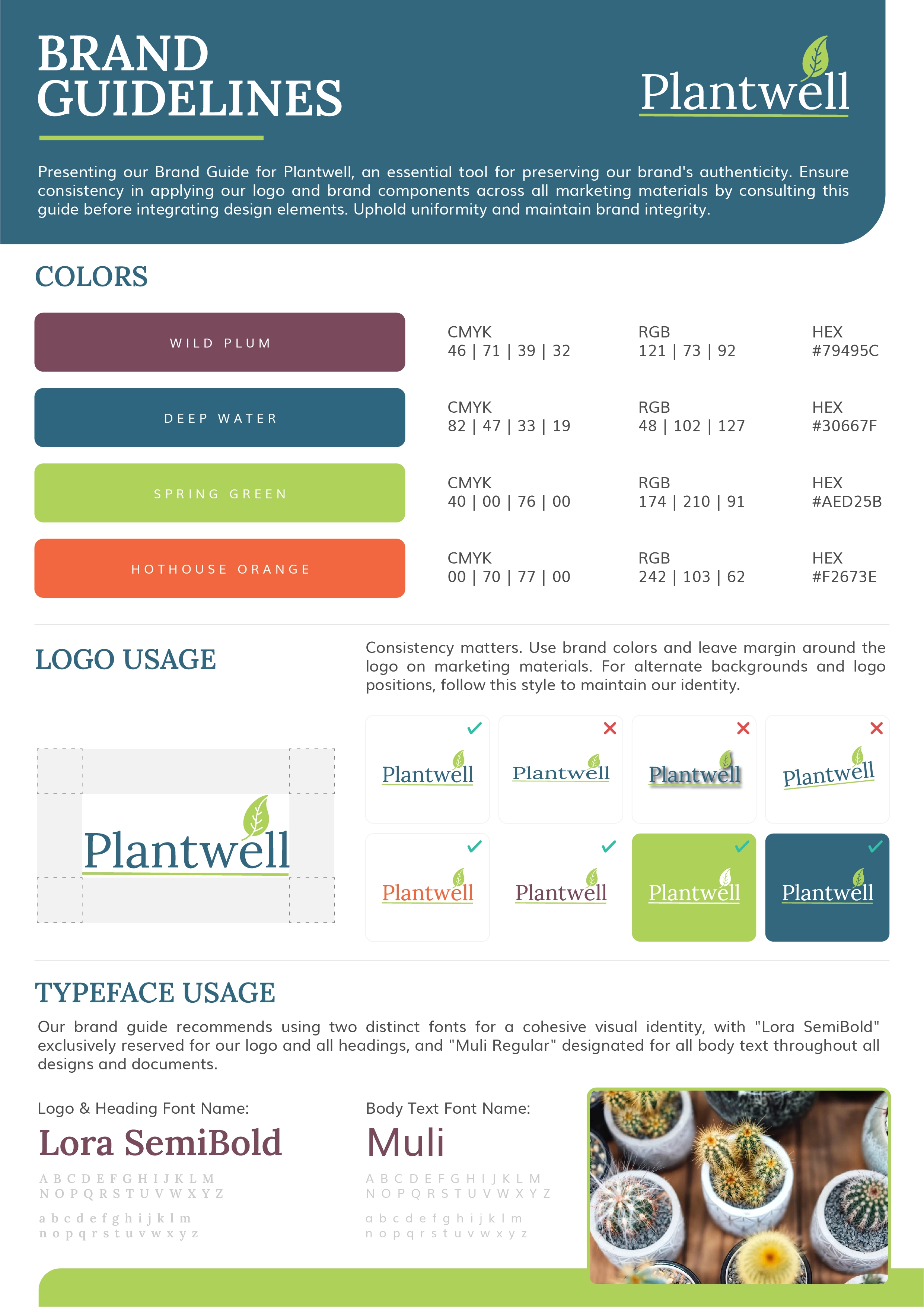
UI Style Guide
The following document outline a sample of the color palette and typography I used to design the high-fidelity prototypes. For inspiration, I looked at colors found in nature to guide the new palette. These hues reflect the soothing and grounded emotions associated with gardening and caring for plants. Deep blue grays are highlighted by bright green, blood orange, and warm purple tones.

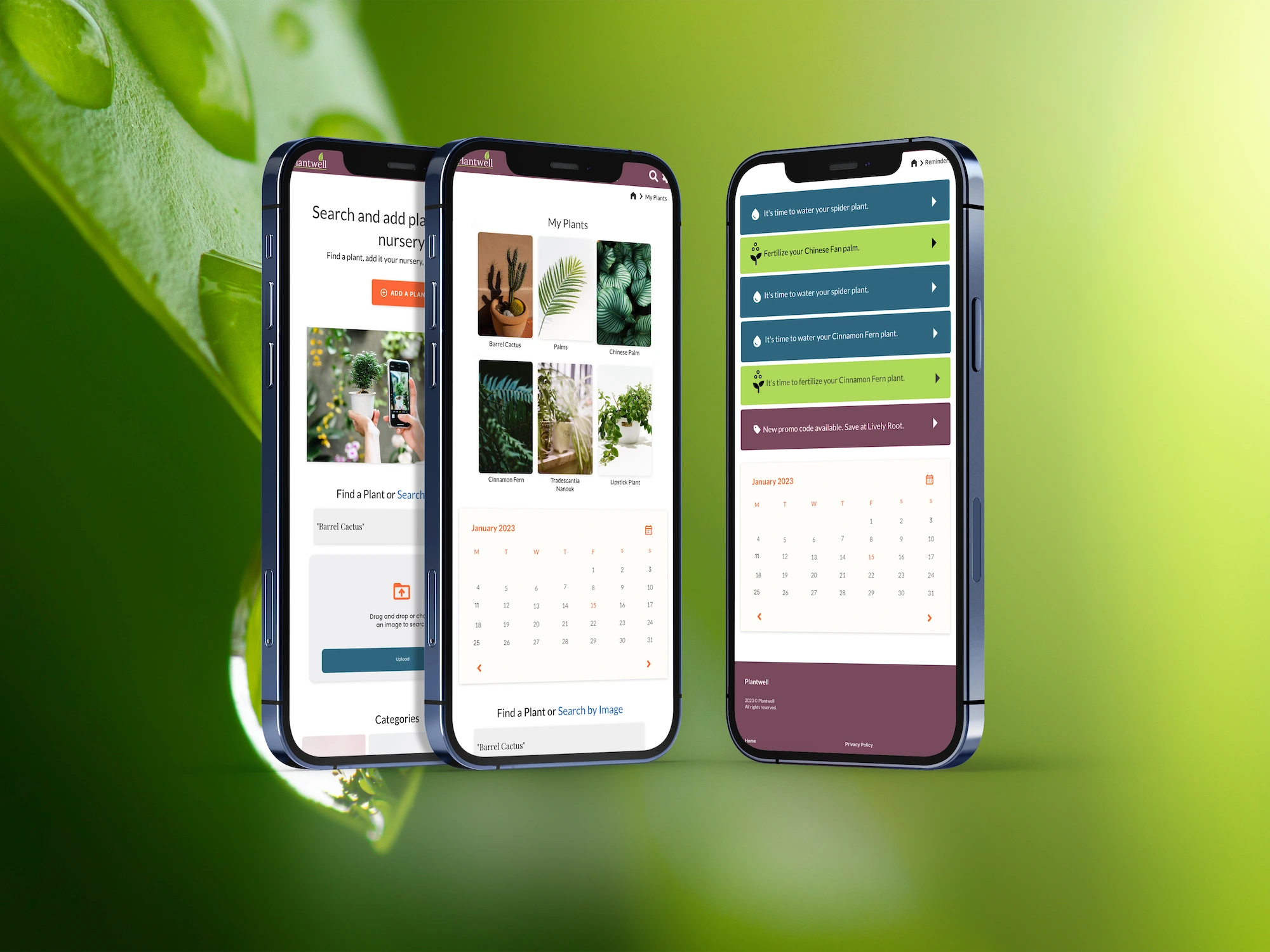
High-Fidelity Mockups
The final mockups include all these aesthetic changes, and the other components identified as necessary in earlier sections of the project. These include user controls, including back buttons and scroll bars, error messages, a sense of consistency and standards, and system feedback like confirmation messages.